2009年08月19日
おてがる文字グラデーション。
たとえば、はまぞうの場合。
文字に色を付けるときには、
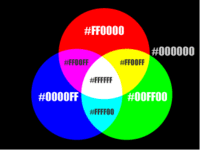
216色(Webセーフカラーといいます)のカラーパレットが表示され、
そこから色を選ぶわけですが。

逆に考えると、全1677万色中それしか使っていないわけでして
実はフルに使えば、さらにきめ細かな色表現が可能なはず、なんですね。
(なぜ色数を減らしているかは、またいつか解説します(^_^;)
この考え方を使って、文字にグラデーションをつけて
どハデな効果を演出してみよう、というのが今回のテーマです。
とはいっても、やり方はとってもカンタン。
こちらのサイトで、表示文字やスタイルそして
開始色・中間色・終了色などを指定して【HTML作成】をクリックするだけ。
あとは生成されたタグを、記事作成画面に貼りつければ…
(はまぞうの場合は、デザインモードをオフで貼り付けてくださいね。)
カラフル文字のできあがりっ!
これだったら、手軽にブログに華やかさを加えることができますね。
ハデ好きなあなたに、オススメです。(^^)
文字に色を付けるときには、
216色(Webセーフカラーといいます)のカラーパレットが表示され、
そこから色を選ぶわけですが。

逆に考えると、全1677万色中それしか使っていないわけでして
実はフルに使えば、さらにきめ細かな色表現が可能なはず、なんですね。
(なぜ色数を減らしているかは、またいつか解説します(^_^;)
この考え方を使って、文字にグラデーションをつけて
どハデな効果を演出してみよう、というのが今回のテーマです。
とはいっても、やり方はとってもカンタン。
こちらのサイトで、表示文字やスタイルそして
開始色・中間色・終了色などを指定して【HTML作成】をクリックするだけ。
あとは生成されたタグを、記事作成画面に貼りつければ…
(はまぞうの場合は、デザインモードをオフで貼り付けてくださいね。)
カラフル文字のできあがりっ!
これだったら、手軽にブログに華やかさを加えることができますね。
ハデ好きなあなたに、オススメです。(^^)
Posted by zaki at 21:58│Comments(2)
│センセイの知恵袋。
この記事へのコメント
こんばんは。
派手好きなごきげんよう!です(●^o^●)
すごーい!これ、いいですね。
zakiさんのブログは、インストラクターならではのサイトや提案をしてくださるので、とても楽しみです。
でも、自分ではなかなか使えない。PC苦手だもん。
派手好きなごきげんよう!です(●^o^●)
すごーい!これ、いいですね。
zakiさんのブログは、インストラクターならではのサイトや提案をしてくださるので、とても楽しみです。
でも、自分ではなかなか使えない。PC苦手だもん。
Posted by ごきげんよう at 2009年08月23日 00:59
at 2009年08月23日 00:59
 at 2009年08月23日 00:59
at 2009年08月23日 00:59To ごきげんよう!さま。コメントどうもです。
当ブログは、単に自分の得意分野や興味の赴くままに書いているだけなので
“インストラクターならではのサイトや提案”なんて言われると
ちょっと照れてしまいますね。(*^_^*)
ごきげんよう!さんのブログは、
高い志と深い洞察に基づいて書かれているのが、
読んでいる側にもひしひしと伝わってきて、とても刺激になります。
今回のグラデ文字等々、このブログで取り上げた内容で
やってみたいけどうまく行かない、という場合は
また、なんなりとご相談ください。(^^)
当ブログは、単に自分の得意分野や興味の赴くままに書いているだけなので
“インストラクターならではのサイトや提案”なんて言われると
ちょっと照れてしまいますね。(*^_^*)
ごきげんよう!さんのブログは、
高い志と深い洞察に基づいて書かれているのが、
読んでいる側にもひしひしと伝わってきて、とても刺激になります。
今回のグラデ文字等々、このブログで取り上げた内容で
やってみたいけどうまく行かない、という場合は
また、なんなりとご相談ください。(^^)
Posted by zaki at 2009年08月23日 10:37