2009年08月25日
パソコンの色表現~前編。
先日のグラデーション文字のときにも少し触れましたが。
今回から2回に分けて、ブログ上で今さら聞けない基本の講座。
パソコンでの色のあらわし方についてのおはなしです。
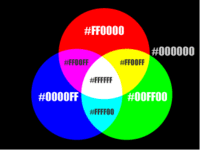
このようにパソコンでは、色を6桁の値で表しています。
00→01→02→…→09→0A→0B→…→0E→0F→10→11→…1F→20というふうに
私たちがふだん使っている、
9の次にひとケタ上がる数えかた(10進法といいます)と違って
パソコンでは、10~15までをA~FにあてはめてF(10進法でいうと15)の次に
ひとケタ上がる、16進法という数え方が基本になっているんですね。
これによって、2ケタ(00~FF)で0~255(256階調)を表現できるんです。
左の2ケタはR(RED)、真ん中の2ケタはG(GREEN)、右の2ケタはB(BLUE)の成分を
それぞれあらわしています。
この赤・緑・青は光の三原色と呼ばれるもの。
これら3色の組み合わせで、さまざまな色を作り出しているんですね。
つまり#FF0000といえば100%の赤。#00FF00といえば100%の緑。
そして#0000FFといえば100%の青となります。
では、これらを混ぜ合わせた場合は…
それは後編でおはなしましょう。(^^)
今回から2回に分けて、ブログ上で今さら聞けない基本の講座。
パソコンでの色のあらわし方についてのおはなしです。
ここがわかりにくい(1)…16進数
たとえば、この文字の色は#CC0000。このようにパソコンでは、色を6桁の値で表しています。
00→01→02→…→09→0A→0B→…→0E→0F→10→11→…1F→20というふうに
私たちがふだん使っている、
9の次にひとケタ上がる数えかた(10進法といいます)と違って
パソコンでは、10~15までをA~FにあてはめてF(10進法でいうと15)の次に
ひとケタ上がる、16進法という数え方が基本になっているんですね。
これによって、2ケタ(00~FF)で0~255(256階調)を表現できるんです。
ここがわかりにくい(2)…RGB
パソコンでの色は、(1)で挙げた16進数6ケタであらわす訳ですが左の2ケタはR(RED)、真ん中の2ケタはG(GREEN)、右の2ケタはB(BLUE)の成分を
それぞれあらわしています。
この赤・緑・青は光の三原色と呼ばれるもの。
これら3色の組み合わせで、さまざまな色を作り出しているんですね。
つまり#FF0000といえば100%の赤。#00FF00といえば100%の緑。
そして#0000FFといえば100%の青となります。
では、これらを混ぜ合わせた場合は…
それは後編でおはなしましょう。(^^)
Posted by zaki at 21:58│Comments(0)
│センセイの知恵袋。